Lors de l’étape de la création d’un site web, il est primordial de privilégier les utilisateurs mobiles. En effet, la part du marché mobile se situe à 62%, contre 34% pour la navigation desktop.
Mais nous allons également voir ensemble en quoi il peut être utile en terme de gain de temps, de technicité et de référencement naturel (SEO), d’utiliser CSS Grid ou FlexBox.
Dans cet article, nous allons évoquer l’importance du responsive design ainsi que quelques conseils pratiques pour l’optimiser !
Le Design Responsive, c’est quoi ?
Le Design Responsive, aussi appelé « design réactif » consiste à faire en sorte que vos sites s’adaptent aux diverses tailles d’écran.
Cela signifie que les sites web doivent être conçus de manière à être aussi fonctionnels, esthétiques et utilisables sur tous les écrans : du petit écran de smartphone aux plus grands écrans d’ordinateur de bureau, en passant par celui des tablettes.
L’utilisation de CSS Grid et Flexbox peut contribuer à améliorer les temps de chargement des pages et le référencement SEO de votre site.
Gain de temps et productivité
Auparavant, la création de mise en page web responsive nécessitait souvent des solutions de contournement complexes et chronophages, comme l’utilisation de flottants ou de positionnements. Avec l’arrivée de CSS Grid et Flexbox, ces problèmes font désormais partie du passé.
CSS Grid et Flexbox permettent aux développeurs de créer des mises en page flexibles et réactives avec moins de code et moins d’effort. Grâce à leur flexibilité intrinsèque, ils offrent une solution plus efficace et intuitive permettant de créer des designs qui s’adaptent automatiquement à différentes tailles d’écran. Cela signifie que vous pouvez consacrer moins de temps à l’ajustement manuel de votre mise en page pour différents appareils, ce qui augmente considérablement votre productivité.
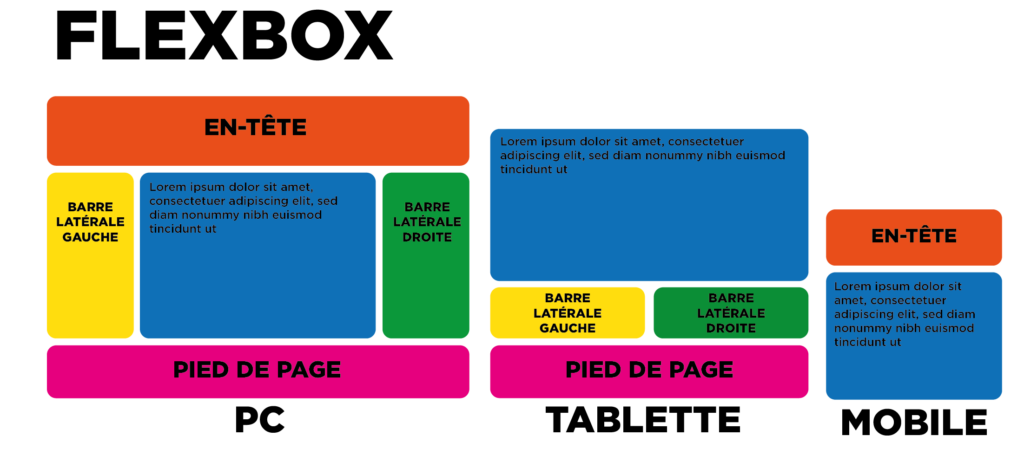
Exemple Flexbox :

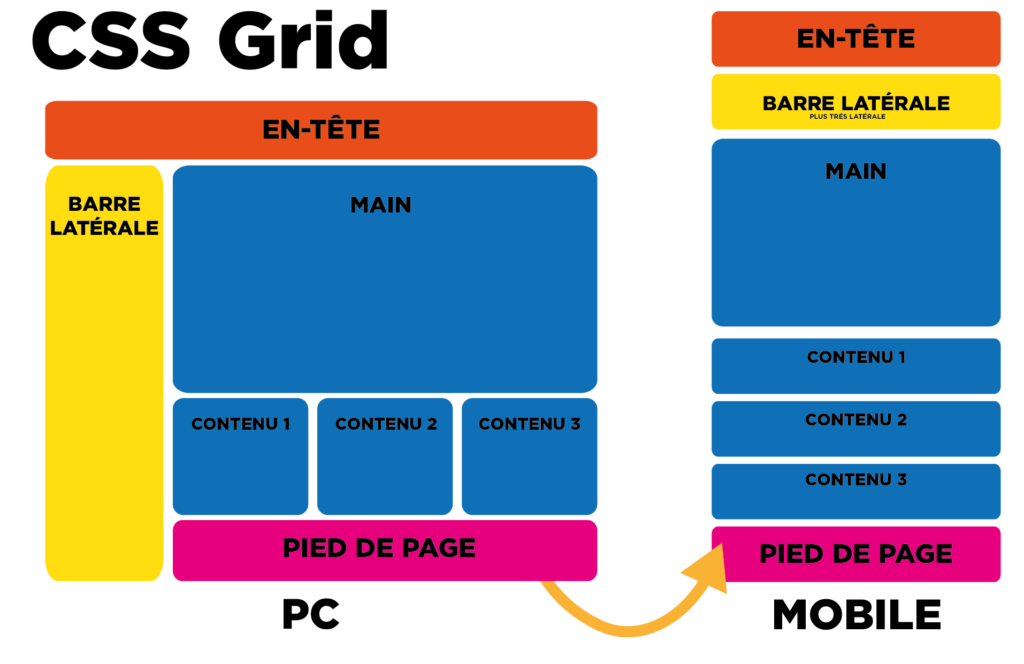
Exemple CSS Grid :

Responsive
Comme illustré dans les captures d’écran, cette approche facilite l’adaptation automatique aux différentes tailles d’écran, ce qui rend la transition de format desktop au format mobile plus aisée.
Concision et propreté
Flexbox et Grid Layout ont été créés dans le but de minimiser le code HTML et d’éliminer les emboîtements inutiles, visant ainsi à créer un code plus net et plus concis. On s’éloigne donc grandement de l’usage excessif des balises <div> qui s’imbriquent les unes dans les autres : idéalement, seul le code HTML nécessaire pour représenter les éléments effectivement visibles à l’écran est conservé.
Il faut toutefois mentionner quelques exceptions où Flexbox peut encore nécessiter l’usage de « conteneurs » supplémentaires, une exigence qui n’est pas présente avec Grid Layout.
Gagnez du temps en privilégiant une conception orientée mobile et en exploitant la flexibilité de CSS Grid et Flexbox. Vous pouvez non seulement améliorer l’expérience de navigation de vos utilisateurs, mais également optimiser le référencement SEO de votre site.
Ce sont des outils désormais devenus indispensables, et facile d’apprentissage si vous êtes encore débutants, alliés aux éléments dédiés au responsive tels que les media queries, ils seront vos alliés dans la conception de vos futurs sites.
Article rédigé par Jérôme